Blackbox Embeddable Sales Button
The Problem
When Blackbox launched, we knew that our first client, Exploding Kittens, would need a way to sell their games after we fulfilled their Kickstarter.
Our competitors often forced you to create a new store entirely, then link to it from your own website. But at Blackbox, we wanted to let designers sell their own work on their own terms.
What if, instead of someone else hosting your store, you could keep the entire sales experience on your own website?
The Solution
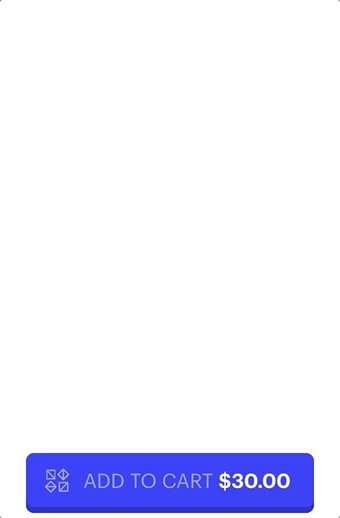
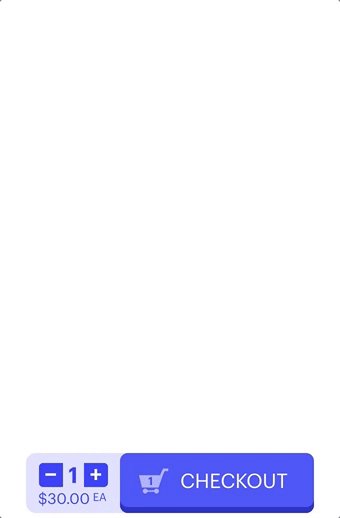
We adapted the overall flow of the Cards Against Humanity store's checkout process into a small, embeddable sales button. The Exploding Kittens team turned their website into a store by adding three snippets of code. The button could even be skinned to match Exploding Kittens' color scheme (or the color scheme of any future clients).
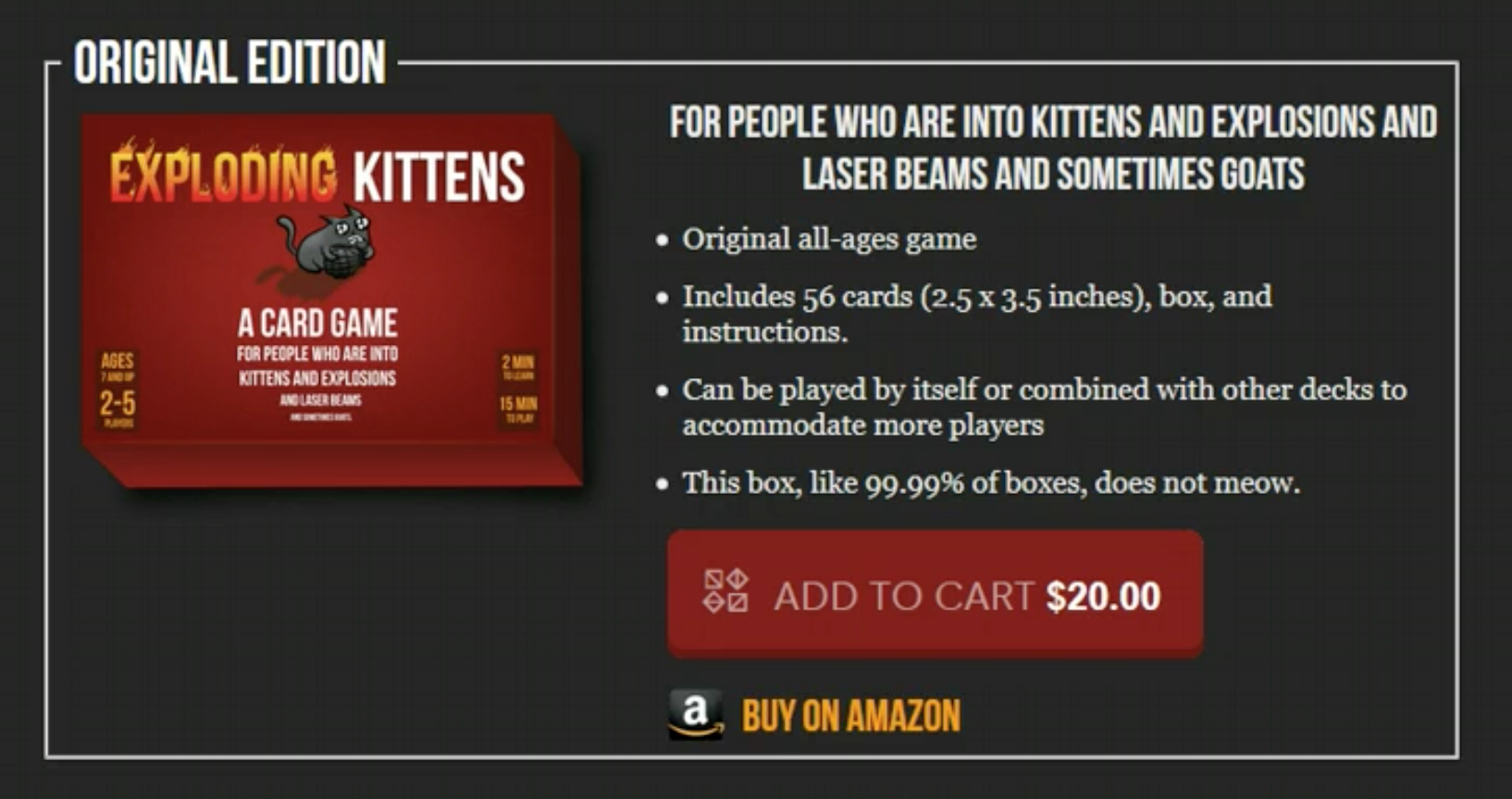
The Exploding Kittens website, with the Blackbox sales button embedded
The Process
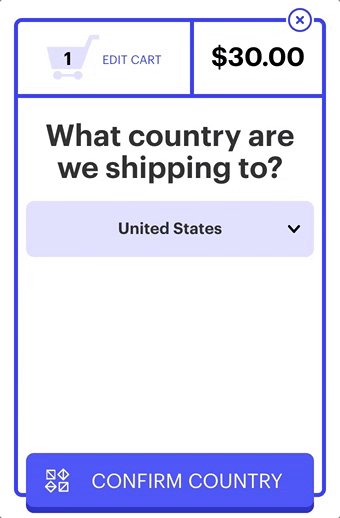
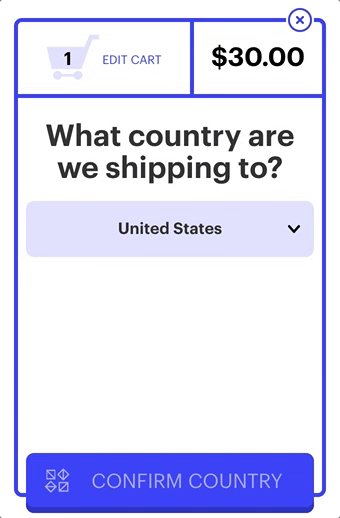
I user tested the existing Cards Against Humanity store checkout. The CAH store already had its own checkout flow, and creating an embeddable checkout experience seemed to be a matter of adapting one we already had, but making it work for clients. But, if we were going to do that, I wanted to be sure there weren't any glaring usability issues. And there weren't! But that meant we were able to move forward knowing we were using a flow that worked well.
I prototyped multiple options. We tried a sales button that was more of a baseball card:
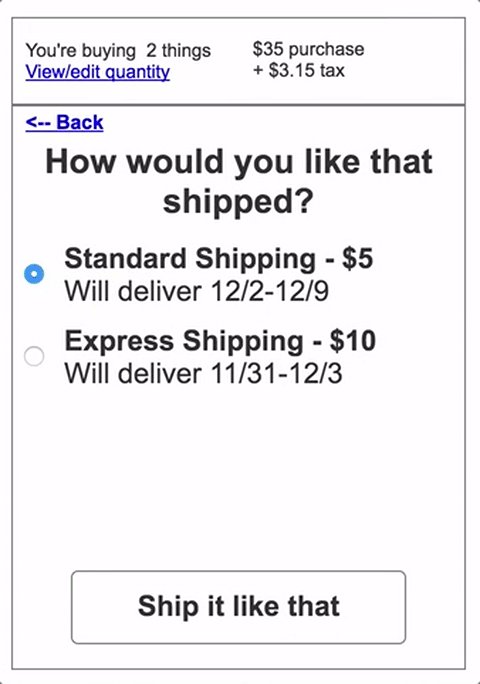
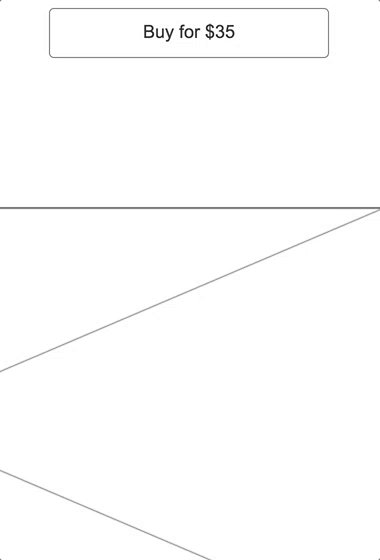
There was also a version of the button in which checkout kind of popped out of it:
This gave the visual design team enough to start thinking about colors and styles, and the dev team enough to start coding the flow itself.
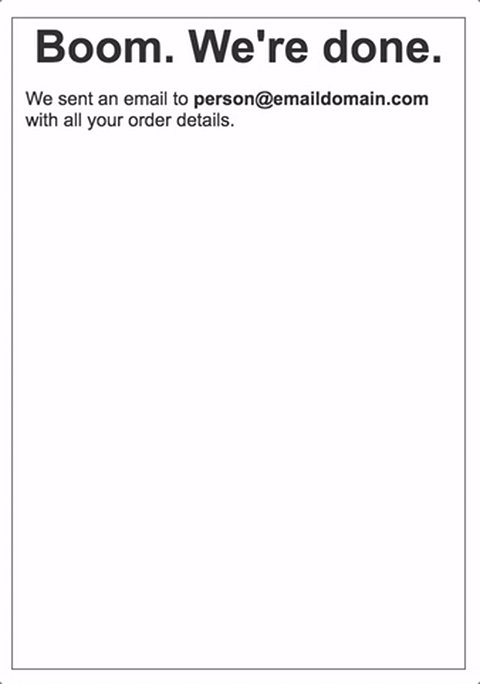
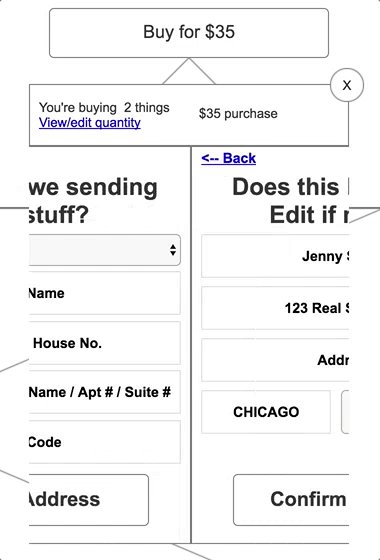
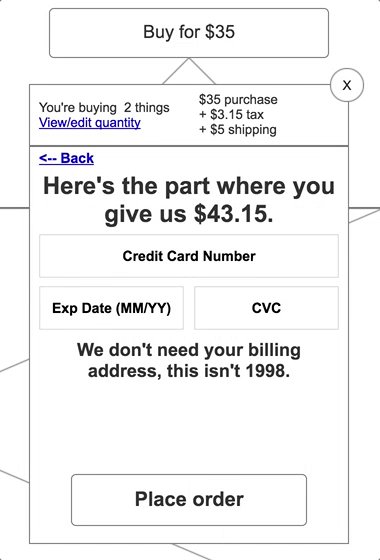
I built an updated prototype, then user tested it. I understood we were doing something unconventional, so I wanted to test our ideas as much as possible. I built a prototype that emulated our final visual design as much as possible, then gave remote users a task that asked them to use it.
Here's a small bit of trivia: Users weren't sure our buttons worked together until we added the animation where a Blackbox logo is replaced with a shopping cart on all buttons.
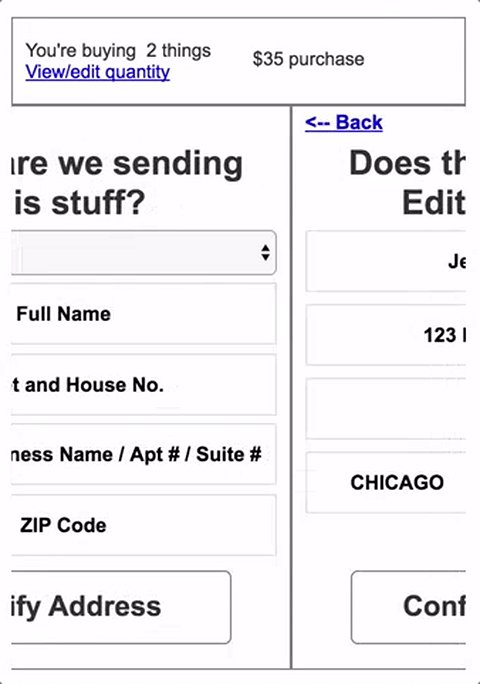
I worked closely with the dev team to solve small problems as they came up. For example, some international addresses required more form fields than our checkout could show by default, so we talked through the interface changes and conditional logic required to make everything work.
As accounts manager, I helped the Exploding Kittens team add their embed codes. Before their store went live, we did some QA testing so on launch day, we were confident everything would go as smoothly as possible.